Калоян Георгиев

Популяризирането на технологията се осъществява след като Twitter решават да експериментират с въвеждането ѝ за мобилните си потребители. Днес PWA е част от повечето продукти, предоставяни и от основни имена като Google и Microsoft.
Функционалности
Необременени от специфичен уеб framework и програмен език, функционалностите, които PWA предоставя, се доближават до native приложенията, благодарение на развитието на следните браузър функции:
- Offline support — посредством service-worker кешира и запазва всички необходими файлове за работа в offline режим
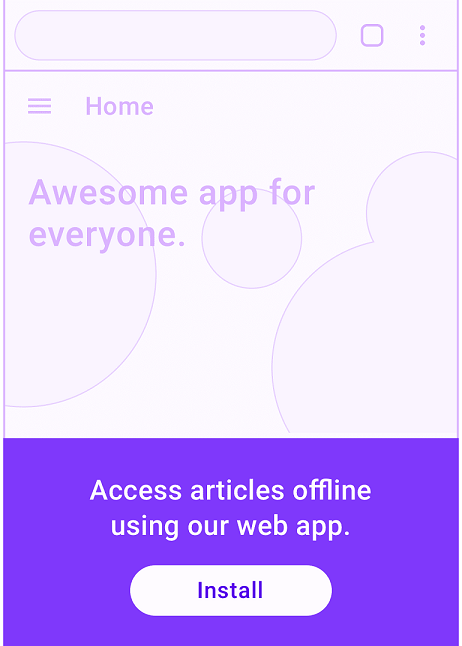
- Home screen install — директна инсталация през браузъра, не през някой от магазините за приложения

- Push Notifications — абониране на потребителите за онлайн известия
- Biometric Authentication — с развитието на браузърите и достъпа им до Biometric API на всички устройства този feature е вече част и от PWA
- URL PWA Integration — при вече инсталиран PWA връзката ще бъде отворена в приложението
- Navigation Bar Color — с добавянето на manifest.json файла и
theme_colorпропъртито задаваме фона на navigation bar компонента в браузъра
Технологията отблизо
manifest.json
Описващ с пропъртита всичко необходимо за вашето приложение. В този файл може да се намери име на приложението (short_name и name) и описание (description), икони, появяващи се във всички платформи (icons object) и start_url — тук важно е страницата да е статична и да може да работи offline. Наред с гореизброените присъсъва и пропърти за цветовете в приложението (background_color, theme_color), както и scope — индикира дали сайтът е напълно под PWA или от определена част от нея.
{
"short_name": "Weather",
"name": "Weather: Do I need an umbrella?",
"description": "Weather forecast information",
"icons": [
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6"
}
service worker
Скрипт, който бразърът стартира на заден план, отделно от уеб страницата, обхождайки всичко в зададения scope, за да може приложението да работи бързо, ефективно и, най-важното, offline. В момента service-woker поддържа push notifications и background sync. В бъдеще се очаква функционалността му да се разшири с периодична синхронизация и location ограничения.
Важно е да знаем:
* Това е JavaScript Worker
* Програмируемо proxy, коeто позволява контрол на мрежовите заявки
* При неизползване се терминира автономно
* При нужда се рестартира самостоятелно

ngsw-config.json
Конфигурация, описваща файловете, които service worker обхожда и кешира, както и метода на зареждане.
{
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js"
]
}
}, {
"name": "assets",
"installMode": "lazy",
"updateMode": "prefetch",
"resources": {
"files": [
"/assets/**",
"/*.(eot|svg|cur|jpg|png|webp|gif|otf|ttf|woff|woff2|ani)"
]
}
}
]
}
Предимства на PWA
- Бърз и лесен за интеграция във всички уеб приложения
- Използва всички иновации, добавяни в уеб браузърите
- Работа offline
- Доближаващ се все повече до core функционалностите на native apps
- Съкратен release cycle — всичко в едно.
- Без нужда от update в магазините за приложения
- Сигурността, която уеб базираната услуга предоставя, бива пренесена в своята цялост и на мобилното приложение
- Високо качество на продукта